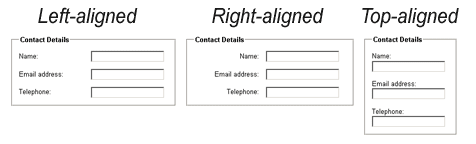
Input forms invariably show up on most websites we test. Often people give little regard to forms design but the details can really affect the speed and accuracy with which people fill them out. An eye-tracking study on label alignment, conducted by Matteo Penzo, provides some design guidance.
The study found left-aligned labels were easiest to scan but were associated with the longest completion times. The large distances between some short labels and the entry field caused excessive scanning and cognitive load.
Right-aligned labels significantly reduced the scanning distance and cut completion times in half.
But the layout with best completion times and minimal cognitive load was top-aligned, above the input fields. This placement allowed people to capture both the label and input field in a single gaze – no scanning required. People concentrated on the data entry because the labels were always within view.
The main drawback of using labels above the field is that it requires more vertical space. The advantage is that it permits more flexibility for longer field names and longer input fields.

When to use top-, right-, and left-aligned labels in a form
Top left-aligned labels – Use this label placement when completion time is critical, the data being collected is common (e.g. billing and shipping information), and the flexibility to support longer labels or larger input fields is important (e.g. language translations). This placement requires more vertical space and it is important to control the spacing between fields and between the labels and the associated fields to ensure efficient scanning.
Right-aligned labels – Use this placement of labels when vertical space is at a premium and people are familiar with the type of information being requested. If scanning of labels is important, it will be more difficult to scan the ragged left edge.
Left-aligned labels – Use only when the data required are unfamiliar and people have to depend heavily on scanning and reading the labels. Try to keep label lengths similar. If short and long labels are mixed, some labels may be a large distance from their associated entry field.
These may seem like small details but they all contribute to the effectiveness, efficiency and satisfaction of dealing with forms. Some other form guidelines include:
- Only ask for the minimum amount of information absolutely necessary to proceed with the current task or transaction.
- Avoid multi-column input forms except for some common types of sequential entries like first name, last name or date and time.
- Minimize errors by being flexible enough to accept phone numbers, credit card numbers, postal codes etc. in a variety of formats.
- Help users correct errors. Indicate the field needing correction by placing a clear, and helpful error message near the field to be corrected.
- Help users as they progress through the form. Provide integrated help at the point of need
- Don’t require the user to switch between manipulating a form element with a mouse and entering information from the keyboard. Let all input be done via the keyboard.


