on Usability topics and techniques.
We invite you to subscribe
to our monthly e-newsletter.
| August 17, 2006 | Usability challenges of new Web technologies – One day Workshop. Save $100 if you act now – Register by August 4th. |
| September 21, 2006 | Designing usable Web-based applications – One day Workshop Save $100 if you act now – Register by Sept. 8th. |
Upcoming
events
| October 2-4 | AJAXWorld Conference and Expo, Santa Clara, California. |
| October 9-12, 2006 | UIE User Interface 11 conference in Cambridge, Mass. |
| November 14, 2006 | World Usability Day . See how to get involved at “Make Yourself Useful“. |
Note about this article
Based on interest generated by our “Usability
challenges of new Web technologies” course, we’ve summarized one
set of usability issues here. There are so many implications of AJAX,
we found it hard cutting down the discussion even to this length. Hope
you enjoy the longer read – we’d be delighted to hear your comments.
AJAX is one of a number of recent approaches often
bundled under the term “Web 2.0”. We believe some of these
will have a big impact on usability practices. Here, we’ll outline how
we’re changing the way we go about our concept generation, design and
evaluation to take advantage of AJAX.
AJAX – which stands for Asynchronous
JavaScript And XML – allows developers to create user interaction that
breaks with the traditional Web hypertext/link model. Just as images
can be swapped for rollovers without reloading the entire page, with
AJAX techniques data can be sent or retrieved from a server, and parts
of a page updated without reloading the whole page.
The best-known example of AJAX in use is
Google Maps, but others, like Google
Suggest, tell us more about the potential, in that there’s more
going on behind the scenes. GMail, Yahoo! Mail, and Microsoft’s Live
suite are recent full-blown applications that use AJAX to provide some
of the immediacy and interactivity that we get from desktop applications.
Because of AJAX’s potential impact on Web
user interfaces, it has been suggested that “AJAX is about usability.”
Sorry. AJAX is a collection of technologies, open
to uses and abuses like all technologies. AJAX does offer real opportunities
for improved usability, but creates some challenges that designers need
to understand. Some of the applications listed on Dan
Grossman’s “Top 10 AJAX Applications” highlight how AJAX
interfaces can still be frustrating and confusing.
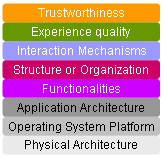
In our layered model, AJAX techniques mainly contribute
to “Interaction Mechanisms”. Many usability issues are at
other layers, concerned with customer experience, goals and tasks, or
with overall architecture and functionality. In the end, it’s the understanding
of the whole range of user needs – from high-level goals to cognition
and perception – that determines the usability of a Web site or application.
So let’s look at some principles that guide
us in the use of AJAX for concept generation, user interface design,
and usability evaluation.
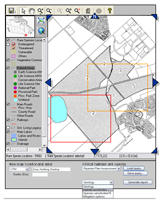
Our mock-ups and prototypes sometimes include
rich interactions based on AJAX techniques.
 When
When
we produce concepts for land-use decision making and location-based
interfaces we find that map-based applications are particularly suitable
for the kind of rich interaction that AJAX can provide.
As in the example shown here, AJAX lets us
mix forms-based interfaces and text input with images and physical interaction
such as panning and zooming.
One discipline we apply in concept design
is not to get carried away with the potential of a technology like AJAX,
but to balance innovative ideas with pragmatic user needs, and to select
interaction mechanisms most appropriate to the users’ tasks.
AJAX enables designers to build new ‘widgets’
– user interface components like buttons, fields, sliders, etc – and
new pieces of functionality, like “drag-and-drop” capability.
|
When designing new user interface widgets,
We applied these principles in refining |



